Bijzonder: het scherm is in gedeeltes te verversen. De democode die je kunt downloaden laat dat mooi zien.
De Chinese webshop Waveshare heeft een klein e-ink scherm voor de Pi Zero (en de grote Pi’s). Het is relatief goedkoop (19,95 bij Kiwi-Electronics) en leuk om mee te experimenteren.
De “E-Ink display HAT voor Raspberry Pi – 2.13 inch” heeft een monochroom schermpje met een resolutie van 250 x 122 pixels. Bijzonder: het scherm is in gedeeltes te verversen. De digitale klok in het demo-script main.py laat dat mooi zien.
Alternatief kun je de HAT ook met de meegeleverde kabelset van 8 kabeltjes aansluiten, zodat de overige GPIO-pins bereikbaar blijven.

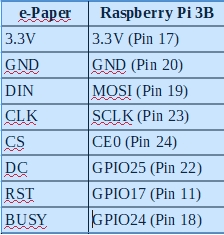
Aansluiten op de GPIO-pins
Om het scherm te testen kun je de demo-code van Waveshare gebruiken. Daar zit ook de benodigde driver bij, evenals een readme.txt met beknopte uitleg en een aansluittabel. Er is ook een wiki met documentatie en instructies Helaas is er niet veel uitleg over de feitelijke code. Maar we kunnen uit de democode het een en ander afkijken.
Volgens de wiki heb je naast de driver ook nog enkele bibliotheken nodig, waaronder de Python Imaging Library (PIL). De PIL zorgt voor de conversie van het gebruikte plaatje. Deze bibliotheken zijn in de nieuwste Raspbian Stretch standaard al aanwezig.
Vervolgens moeten we in de instellingen van de Pi nog de Serial Peripheral Interface (SPI) activeren. Dat kan via de Raspberry Pi Configuration in de GUI, of met ‘sudo raspi-config’ op de commandline, of direct in het bestand /boot/config.txt door het commentaar-hekje te verwijderen onderstaande regel:
#dtparam=spi=on
Tot slot moet je zelf nog een paar regels in de code aanpassen, want die kloppen niet. Het beste kun je de code wijzigen in Linux zelf. In Windows bij voorkeur Notepad++ gebruiken en de regeleindes op Unix (LF)-format instellen.
Verander in het script main.py onder /raspberrypi/python/ de volgende regels:
import Image import ImageDraw import ImageFont
in:
from PIL import Image from PIL import ImageDraw from PIL import ImageFont
En verander in het script epd2in13.py de regel ‘import Image’ op dezelfde manier.
Nu zou de demo moeten werken, onder Python 2. Start hem met python demo.py.
Tip 1: Script om plaatje weer te geven
Hieronder een ingekorte versie van de bovengenoemde main.py met alleen de code die je nodig hebt om je eigen plaatje (250 x 122 pixels in .bmp-formaat) op het scherm te zetten.
#!/usr/bin/python
# main.py
# modules importeren
import epd2in13
import time
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
# voorbereiden driver en leegmaken geheugen
epd = epd2in13.EPD()
epd.init(epd.lut_full_update)
image = Image.open('mijnplaatje.bmp')
epd.clear_frame_memory(0xFF)
epd.set_frame_memory(image, 0, 0)
epd.display_frame()
# plaatje op scherm zetten
draw = ImageDraw.Draw(image)
Tip 2: Script om tekst weer te geven
Hoe zet je tekst op de display? Bij voorkeur output die gegenereerd wordt door een ander programma, bijvoorbeeld de status van een sensor of het laatste nieuws uit internet. We demonstreren het met het Teletekst 101-project. Lees het hier.
